|
600
|
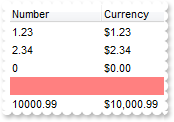
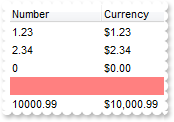
How can I display the currency only for not empty cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
var var_Items = Grid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.ItemBackColor(var_Items.AddItem(null)) = 8421631;
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
599
|
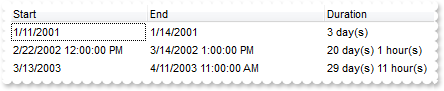
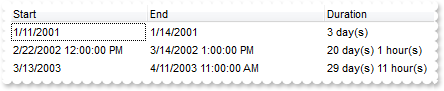
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Start").Width = 32;
Grid1.Columns.Add("End");
Grid1.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)" +
"*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellValue(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellValue(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellValue(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
598
|
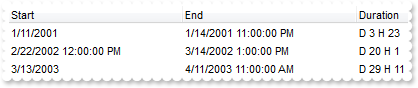
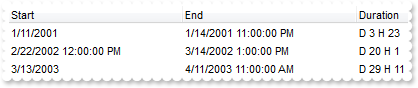
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Start");
Grid1.Columns.Add("End");
Grid1.Columns.Add("Duration").ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellValue(h,1) = "1/14/2001 11:00:00 PM";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellValue(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellValue(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
597
|
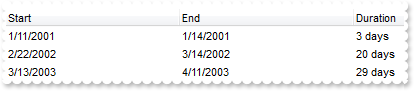
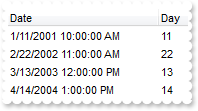
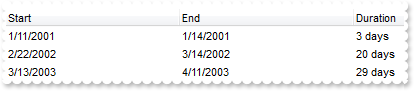
How can I display the number of days between two dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Start");
Grid1.Columns.Add("End");
Grid1.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellValue(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002");
var_Items.CellValue(h,1) = "3/14/2002";
h = var_Items.AddItem("3/13/2003");
var_Items.CellValue(h,1) = "4/11/2003";
}
</SCRIPT>
</BODY>
|
|
596
|
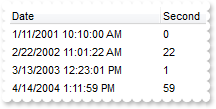
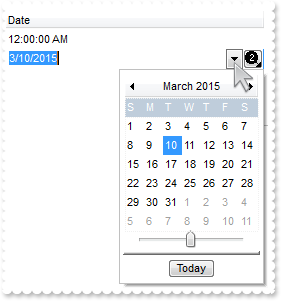
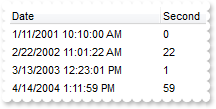
How can I get second part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Second").ComputedField = "sec(date(%0))";
var var_Items = Grid1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:22 AM");
var_Items.AddItem("3/13/2003 12:23:01 PM");
var_Items.AddItem("4/14/2004 1:11:59 PM");
}
</SCRIPT>
</BODY>
|
|
595
|
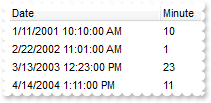
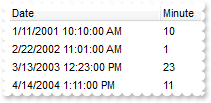
How can I get minute part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Minute").ComputedField = "min(date(%0))";
var var_Items = Grid1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:00 AM");
var_Items.AddItem("3/13/2003 12:23:00 PM");
var_Items.AddItem("4/14/2004 1:11:00 PM");
}
</SCRIPT>
</BODY>
|
|
594
|
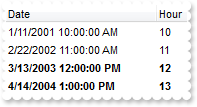
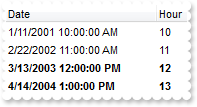
How can I check the hour part only so I know it was afternoon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("hour(%0)>=12",null).Bold = true;
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Hour").ComputedField = "hour(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
593
|
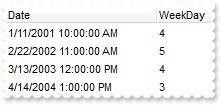
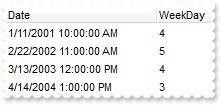
What about a function to get the day in the week, or days since Sunday

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("WeekDay").ComputedField = "weekday(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
592
|
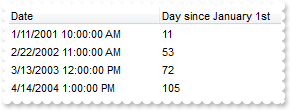
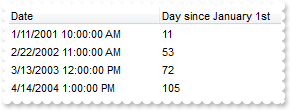
Is there any function to get the day of the year or number of days since January 1st

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
591
|
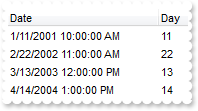
How can I display only the day of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Day").ComputedField = "day(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
590
|
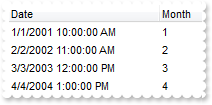
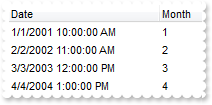
How can I display only the month of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Month").ComputedField = "month(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
589
|
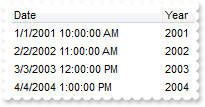
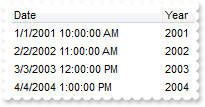
How can I get only the year part from a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Year").ComputedField = "year(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
588
|
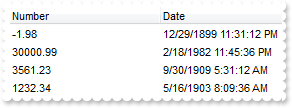
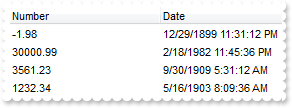
Can I convert the expression to date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Date").ComputedField = "date(dbl(%0))";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("30000.99");
var_Items.AddItem("3561.23");
var_Items.AddItem("1232.34");
}
</SCRIPT>
</BODY>
|
|
587
|
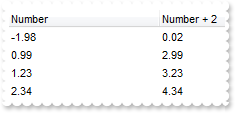
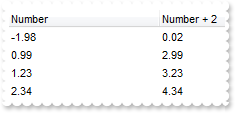
Can I convert the expression to a number, double or float

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
586
|
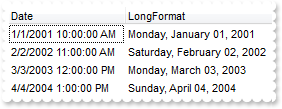
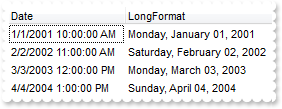
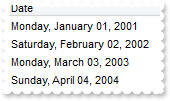
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("LongFormat").ComputedField = "longdate(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
585
|
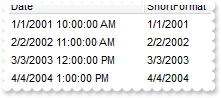
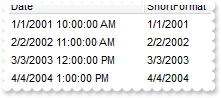
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
584
|
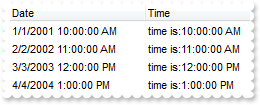
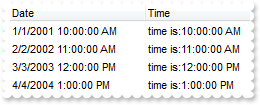
How can I display the time only of a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
583
|
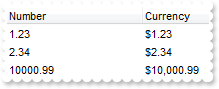
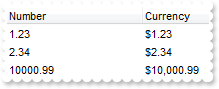
Is there any function to display currencies, or money formatted as in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Currency").ComputedField = "currency(dbl(%0))";
var var_Items = Grid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
582
|
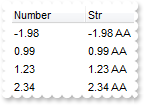
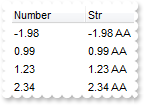
How can I convert the expression to a string so I can look into the date string expression for month's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Str").ComputedField = "str(%0) + ' AA'";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
581
|
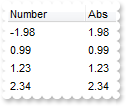
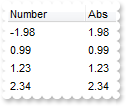
Can I display the absolute value or positive part of the number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Abs").ComputedField = "abs(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
580
|
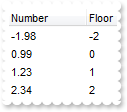
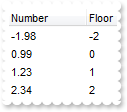
Is there any function to get largest number with no fraction part that is not greater than the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Floor").ComputedField = "floor(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
579
|
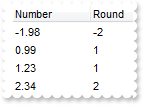
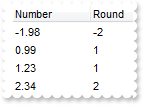
Is there any function to round the values base on the .5 value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
578
|
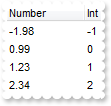
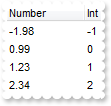
How can I get or display the integer part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Int").ComputedField = "int(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
577
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("").FormatColumn = "proper(%0)";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("root");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
576
|
Is there any option to display cells in uppercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("").FormatColumn = "upper(%0)";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
575
|
Is there any option to display cells in lowercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("").FormatColumn = "lower(%0)";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
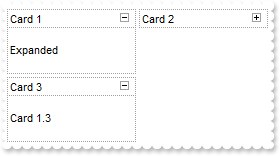
574
|
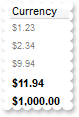
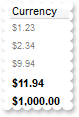
How can I display the column using currency format and enlarge the font for certain values

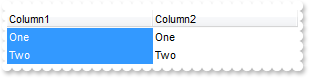
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
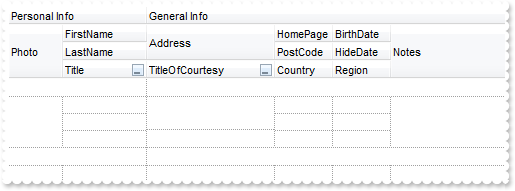
{
var var_Column = Grid1.Columns.Add("Currency");
var_Column.Def(17) = 1;
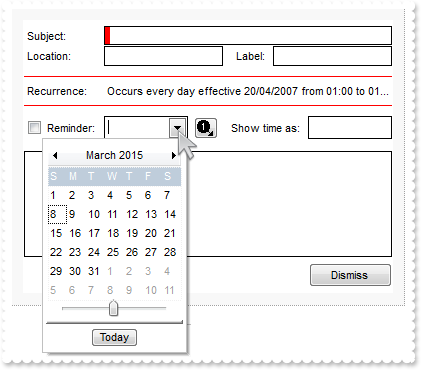
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
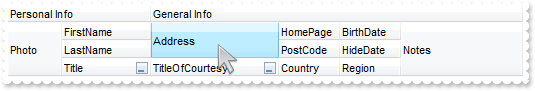
var var_Items = Grid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
}
</SCRIPT>
</BODY>
|
|
573
|
How can I highlight only parts of the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
572
|
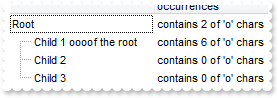
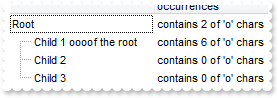
How can I get the number of occurrences of a specified string in the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("");
var var_Column = Grid1.Columns.Add("occurrences");
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
571
|
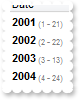
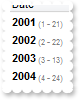
How can I display dates in my format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Date");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
var var_Items = Grid1.Items;
var_Items.AddItem("1/21/2001");
var_Items.AddItem("2/22/2002");
var_Items.AddItem("3/13/2003");
var_Items.AddItem("4/24/2004");
}
</SCRIPT>
</BODY>
|
|
570
|
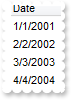
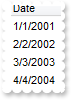
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date").FormatColumn = "shortdate(value)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
569
|
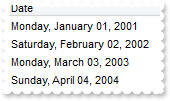
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date").FormatColumn = "longdate(value)";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
568
|
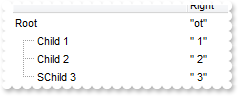
How can I display only the right part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("");
var var_Column = Grid1.Columns.Add("Right");
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
567
|
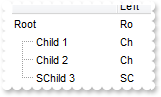
How can I display only the left part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("");
Grid1.Columns.Add("Left").ComputedField = "%0 left 2";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
566
|
How can I display true or false instead 0 and -1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'";
var var_Items = Grid1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
565
|
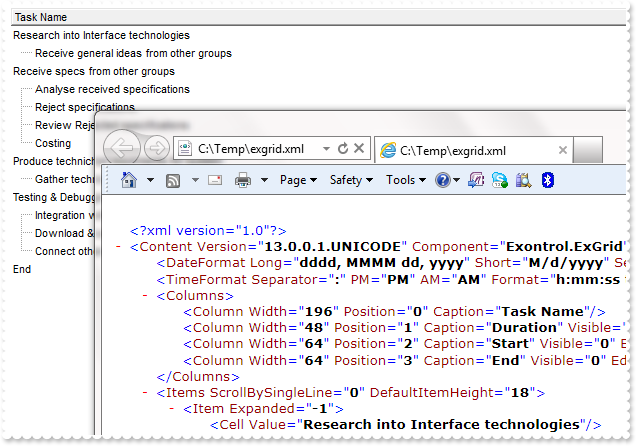
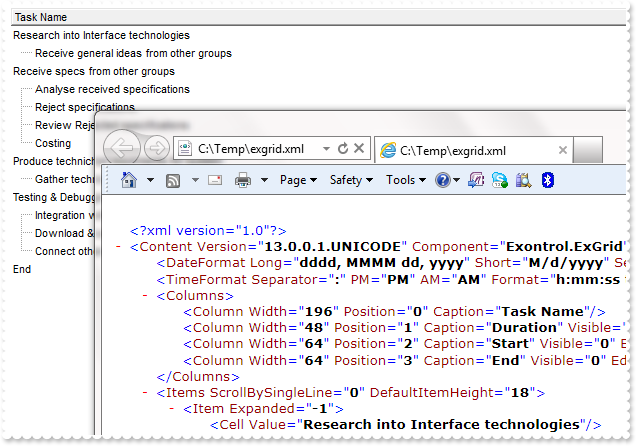
How can I save data on XML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LoadXML("http://www.exontrol.net/testing.xml");
Grid1.SaveXML("c:/temp/exgrid.xml");
}
</SCRIPT>
</BODY>
|
|
564
|
How can I load data on XML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LoadXML("http://www.exontrol.net/testing.xml");
}
</SCRIPT>
</BODY>
|
|
563
|
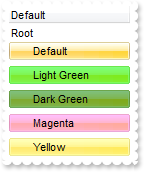
I have an EBN file how can I apply different colors to it, so no need to create a new one

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.SelBackColor = Grid1.BackColor;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.HasLines = 0;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Default");
var_Items.ItemBackColor(hC) = 16777216;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Light Green");
var_Items.ItemBackColor(hC) = 16842496;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Dark Green");
var_Items.ItemBackColor(hC) = 16809728;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Magenta");
var_Items.ItemBackColor(hC) = 33521663;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Yellow");
var_Items.ItemBackColor(hC) = 25165823;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
562
|
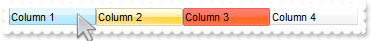
How can I change the background color or the visual appearance using ebn for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 16777216;
var_Columns.Add("Column 3").Def(7) = 16777471;
var_Columns.Add("Column 4");
}
</SCRIPT>
</BODY>
|
|
561
|
How can I change the foreground color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(8) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
560
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
559
|
Does your control support RightToLeft property for RTL languages or right to left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBars = 15;
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.RightToLeft = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
558
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBars = 15;
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
Grid1.RightToLeft = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
557
|
Can I display the cell's check box after the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = Grid1.Items;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true;
}
</SCRIPT>
</BODY>
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
}
</SCRIPT>
</BODY>
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
554
|
How can I display the column's header using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HeaderHeight = 128;
Grid1.HeaderSingleLine = false;
Grid1.Columns.Add("This is just a column that should break the header.").Width = 32;
Grid1.Columns.Add("This is just another column that should break the header.");
}
</SCRIPT>
</BODY>
|
|
553
|
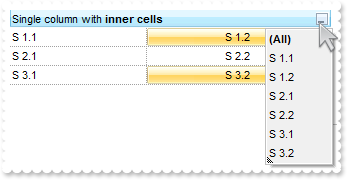
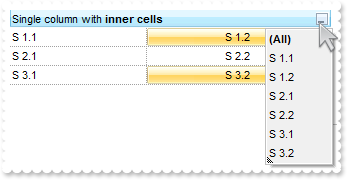
How can include the values in the inner cells in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -2;
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Description(1) = "";
Grid1.Description(2) = "";
var var_Column = Grid1.Columns.Add("Single Column");
var_Column.HTMLCaption = "Single column with <b>inner cells</b>";
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too.";
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 64;
Grid1.ShowFocusRect = false;
var var_Items = Grid1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0);
var_Items.CellValue(null,s) = "S 1.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0);
var_Items.CellValue(null,s) = "S 2.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0);
var_Items.CellValue(null,s) = "S 3.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
552
|
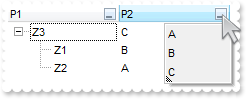
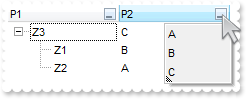
How can I sort the value gets listed in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.MarkSearchColumn = false;
Grid1.Description(0) = "";
Grid1.Description(1) = "";
Grid1.Description(2) = "";
var var_Column = Grid1.Columns.Add("P1");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16;
var var_Column1 = Grid1.Columns.Add("P2");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 32;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Z3");
var_Items.CellValue(h,1) = "C";
var_Items.CellValue(var_Items.InsertItem(h,null,"Z1"),1) = "B";
var_Items.CellValue(var_Items.InsertItem(h,null,"Z2"),1) = "A";
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
551
|
How can I align the text/caption on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartCaption(1,512) = "left";
Grid1.ScrollPartCaptionAlignment(1,512) = 0;
Grid1.ScrollPartCaption(1,128) = "right";
Grid1.ScrollPartCaptionAlignment(1,128) = 2;
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add(1);
Grid1.Columns.Add(2);
Grid1.Columns.Add(3);
Grid1.Columns.Add(4);
Grid1.Columns.Add(5);
Grid1.Columns.Add(6);
}
</SCRIPT>
</BODY>
|
|
550
|
How do I select the next row/item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true;
}
</SCRIPT>
</BODY>
|
|
549
|
How do I enable resizing ( changing the height ) the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ItemsAllowSizing = -1;
Grid1.DrawGridLines = 1;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("Item 1");
var var_Items = Grid1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
Grid1.Items.AddItem("Item 3");
Grid1.Items.AddItem("Item 4");
}
</SCRIPT>
</BODY>
|
|
548
|
How do I enable resizing all the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ItemsAllowSizing = 1;
Grid1.DrawGridLines = 1;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("Item 1");
var var_Items = Grid1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
Grid1.Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
547
|
How can I remove the filter
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
Grid1.ClearFilter();
}
</SCRIPT>
</BODY>
|
|
546
|
How can I vertically display the column's caption, in the header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("A").HeaderVertical = true;
Grid1.Columns.Add("B").HeaderVertical = true;
Grid1.Columns.Add("H").HeaderVertical = false;
}
</SCRIPT>
</BODY>
|
|
545
|
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Check").Def(0) = true;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|
|
544
|
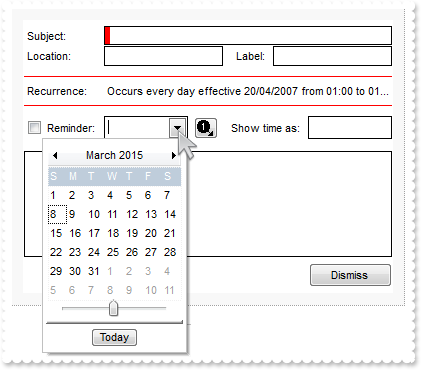
How do I arrange, format or layout the item on multiple levels or lines, as a subform

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.DrawGridLines = -2;
Grid1.HeaderVisible = 0;
Grid1.ItemsAllowSizing = -1;
Grid1.MarkSearchColumn = 0;
Grid1.ScrollBySingleLine = -1;
Grid1.BackColor = 16777215;
Grid1.SelBackColor = 16777215;
Grid1.SelForeColor = 2147483666;
var var_Columns = Grid1.Columns;
var_Columns.Add("");
var var_Column = var_Columns.Add("Column");
var_Column.Visible = false;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Column");
var_Column1.Visible = false;
var_Column1.Editor.EditType = 2;
var var_Column2 = var_Columns.Add("Column");
var_Column2.Visible = false;
var_Column2.Editor.EditType = 2;
var var_Column3 = var_Columns.Add("Column");
var_Column3.Visible = false;
var var_Editor = var_Column3.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var var_Column4 = var_Columns.Add("Column");
var_Column4.Visible = false;
var_Column4.Editor.EditType = 7;
var_Columns.Add("Column").Visible = false;
var var_Column5 = var_Columns.Add("Column");
var_Column5.Visible = false;
var_Column5.Editor.EditType = 2;
var var_Column6 = var_Columns.Add("Column");
var_Column6.Visible = false;
var_Column6.Def(16) = 0;
var_Editor = var_Column6.Editor;
var_Editor.EditType = 5;
var_Editor.ButtonWidth = 17;
var_Editor.Option(23) = 0;
var_Editor.Option(25) = 0;
var_Editor.Option(24) = 0;
var_Editor.Option(20) = 0;
var_Editor.Option(3) = 0;
var_Editor.Option(2) = -1;
var_Editor.Option(27) = 0;
var_Editor.Option(26) = 0;
var_Editor.Option(21) = 0;
var_Editor.Option(22) = 0;
var_Column6.Visible = 0;
var_Columns.Add("Column").Visible = false;
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("");
var_Items.CellValue(h0,9) = "Dismiss";
var_Items.CellFormatLevel(h0,0) = "12;\" \"[b=0][bg=RGB(248,248,248)]/(\" \"[b=0][bg=RGB(248,248,248)]:12,(1;\" \"[b=0]/(\" \"[b=0]:1,(25;(5;\" \"[b=0]/((\"Subjec" +
"t:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,(\" \"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),\" \"[b=0][bg=RGB(" +
"0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/1;\" \"[b=0]))/20;(\"Location:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RG" +
"B(0,0,0)]:1,2[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:10,\"Label:\"[b=0])):50,(1;\" \"[b=0][" +
"bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,3[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/50;(10;\" \"[b=0]/" +
"(1;\" \"[b=0][bg=RGB(255,0,0)]/(\"Recurrence:\"[b=0]:80,\"Occurs every day effective 20/04/2007 from 01:00 to 01:01.\"[b=0])/1;\" +
"" \"[b=0][bg=RGB(255,0,0)])/10;\" \"[b=0])/23;(4[b=0]:20,\"Reminder:\"[b=0]:60,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0" +
",0,0)]:1,5[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:5,6[b=0])):30,((\" \"[b=0]:10,\"Show time" +
" as:\"[b=0])):90,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,7[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=R" +
"GB(0,0,0)]))/(12;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,8[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \" +
""[b=0][bg=RGB(0,0,0)]))/35;(5;\" \"[b=0]/(\" \"[b=0],\" \"[b=0],((\" \"[b=0]:40,9[b=0])))/5;\" \"[b=0])),\" \"[b=0]:1)/1;\" \"[b" +
"=0]),\" \"[b=0][bg=RGB(248,248,248)]:12)/12;\" \"[b=0][bg=RGB(248,248,248)]";
var_Items.CellHasCheckBox(h0,4) = -1;
var_Items.CellHasButton(h0,9) = -1;
var_Items.CellHAlignment(h0,9) = 1;
var_Items.CellVAlignment(h0,8) = 0;
var_Items.CellForeColor(h0,8) = 0;
var_Items.CellHasButton(h0,6) = true;
var_Items.CellValue(h0,6) = "<img>1</img>";
var_Items.CellValueFormat(h0,6) = 1;
var_Items.CellHAlignment(h0,6) = 1;
var_Items.ItemHeight(h0) = 296;
}
</SCRIPT>
</BODY>
|
|
543
|
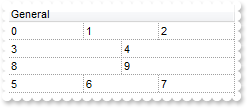
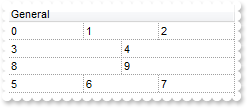
How do I arrange, format or layout the item on multiple levels or lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.MarkSearchColumn = false;
Grid1.DefaultItemHeight = 34;
Grid1.Columns.Add(1).Visible = false;
Grid1.Columns.Add(2).Visible = false;
Grid1.Columns.Add(3).Visible = false;
Grid1.Columns.Add(4).Visible = false;
Grid1.Columns.Add(5).Visible = false;
Grid1.Columns.Add("General");
var var_Items = Grid1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.CellValue(0,1) = 1;
var_Items.CellValue(0,2) = 2;
var_Items.CellValue(0,3) = 3;
var_Items.CellValue(0,4) = 4;
var_Items.CellFormatLevel(var_Items.DefaultItem,5) = "0,1,2/3,4";
var_Items.DefaultItem = var_Items.AddItem(5);
var_Items.CellValue(0,1) = 6;
var_Items.CellValue(0,2) = 7;
var_Items.CellValue(0,3) = 8;
var_Items.CellValue(0,4) = 9;
var_Items.CellFormatLevel(var_Items.DefaultItem,5) = "3,4/0,1,2";
}
</SCRIPT>
</BODY>
|
|
542
|
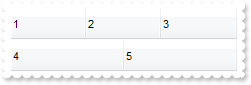
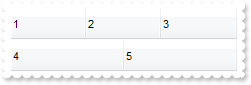
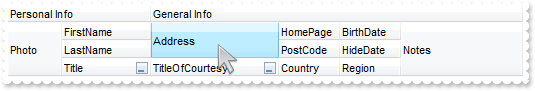
How do I arrange, format or layout the column's header on multiple levels or lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add(1).Visible = false;
Grid1.Columns.Add(2).Visible = false;
Grid1.Columns.Add(3).Visible = false;
Grid1.Columns.Add(4).Visible = false;
Grid1.Columns.Add(5).Visible = false;
Grid1.HeaderHeight = 32;
Grid1.Columns.Add("General").FormatLevel = "0,1,2/3,4";
}
</SCRIPT>
</BODY>
|
|
541
|
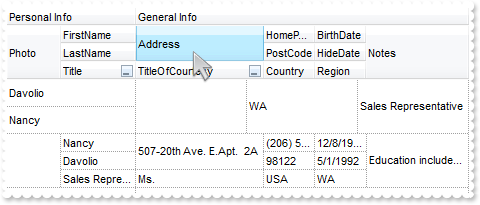
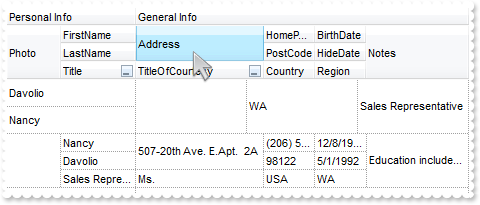
How do I arrange, format or layout the item on multiple levels or lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -1;
Grid1.DefaultItemHeight = 53;
Grid1.Columns.Add("EmployeeID").Visible = false;
Grid1.Columns.Add("LastName").Visible = false;
Grid1.Columns.Add("FirstName").Visible = false;
Grid1.Columns.Add("Handler").Visible = false;
var var_Column = Grid1.Columns.Add("Title");
var_Column.Visible = false;
var_Column.DisplayFilterButton = -1;
var var_Column1 = Grid1.Columns.Add("TitleOfCourtesy");
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = -1;
Grid1.Columns.Add("BirthDate").Visible = false;
Grid1.Columns.Add("HideDate").Visible = false;
Grid1.Columns.Add("Address").Visible = false;
Grid1.Columns.Add("City").Visible = false;
Grid1.Columns.Add("Region").Visible = false;
Grid1.Columns.Add("PostCode").Visible = false;
Grid1.Columns.Add("Country").Visible = false;
Grid1.Columns.Add("HomePage").Visible = false;
Grid1.Columns.Add("Extension").Visible = false;
var var_Column2 = Grid1.Columns.Add("Photo");
var_Column2.Visible = false;
var var_Editor = var_Column2.Editor;
var_Editor.DropDownVisible = 0;
var_Editor.EditType = 11;
var_Editor.Option(52) = 0;
Grid1.Columns.Add("Notes").Visible = false;
Grid1.Columns.Add("ReportsTo").Visible = false;
var var_Column3 = Grid1.Columns.Add("Personal Info");
var_Column3.Def(32) = "15:54,(2/1/4)";
var_Column3.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column3.Width = 196;
var var_Column4 = Grid1.Columns.Add("General Info");
var_Column4.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))";
var_Column4.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column4.Width = 512;
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem(1);
var_Items.CellValue(h0,1) = "Davolio";
var_Items.CellValue(h0,2) = "Nancy";
var_Items.CellValue(h0,3) = 0;
var_Items.CellValue(h0,4) = "Sales Representative";
var_Items.CellValue(h0,5) = "Ms.";
var_Items.CellValue(h0,6) = "12/8/1948";
var_Items.CellValue(h0,7) = "5/1/1992";
var_Items.CellValue(h0,8) = "507-20th Ave. \\r\\nE.Apt. 2A";
var_Items.CellValue(h0,9) = "Seattle";
var_Items.CellValue(h0,10) = "WA";
var_Items.CellValue(h0,11) = "98122";
var_Items.CellValue(h0,12) = "USA";
var_Items.CellValue(h0,13) = "(206) 555-9857";
var_Items.CellValue(h0,14) = "5467";
var_Items.CellValue(h0,15) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)");
var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\"" +
" Nancy is a member of ToastmastersInternational.";
var_Items.CellValue(h0,17) = 2;
Grid1.PutItems(Grid1.GetItems(0),null);
var var_Items1 = Grid1.Items;
var_Items1.CellFormatLevel(var_Items1.FocusItem,"General Info") = "15,10,4";
var_Items1.CellFormatLevel(var_Items1.FocusItem,"Personal Info") = "1/2";
}
</SCRIPT>
</BODY>
|
|
540
|
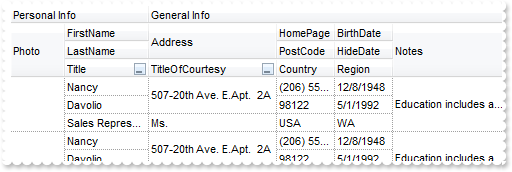
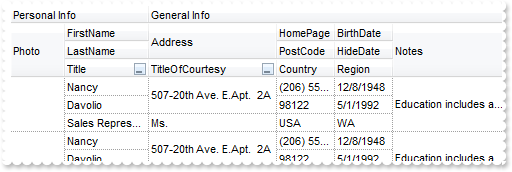
How do I arrange, format or layout the data on multiple levels or lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -1;
Grid1.DefaultItemHeight = 53;
Grid1.Columns.Add("EmployeeID").Visible = false;
Grid1.Columns.Add("LastName").Visible = false;
Grid1.Columns.Add("FirstName").Visible = false;
Grid1.Columns.Add("Handler").Visible = false;
var var_Column = Grid1.Columns.Add("Title");
var_Column.Visible = false;
var_Column.DisplayFilterButton = -1;
var var_Column1 = Grid1.Columns.Add("TitleOfCourtesy");
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = -1;
Grid1.Columns.Add("BirthDate").Visible = false;
Grid1.Columns.Add("HideDate").Visible = false;
Grid1.Columns.Add("Address").Visible = false;
Grid1.Columns.Add("City").Visible = false;
Grid1.Columns.Add("Region").Visible = false;
Grid1.Columns.Add("PostCode").Visible = false;
Grid1.Columns.Add("Country").Visible = false;
Grid1.Columns.Add("HomePage").Visible = false;
Grid1.Columns.Add("Extension").Visible = false;
var var_Column2 = Grid1.Columns.Add("Photo");
var_Column2.Visible = false;
var var_Editor = var_Column2.Editor;
var_Editor.DropDownVisible = 0;
var_Editor.EditType = 11;
var_Editor.Option(52) = 0;
Grid1.Columns.Add("Notes").Visible = false;
Grid1.Columns.Add("ReportsTo").Visible = false;
var var_Column3 = Grid1.Columns.Add("Personal Info");
var_Column3.Def(32) = "15:54,(2/1/4)";
var_Column3.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column3.Width = 196;
var var_Column4 = Grid1.Columns.Add("General Info");
var_Column4.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))";
var_Column4.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column4.Width = 512;
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem(1);
var_Items.CellValue(h0,1) = "Davolio";
var_Items.CellValue(h0,2) = "Nancy";
var_Items.CellValue(h0,3) = 0;
var_Items.CellValue(h0,4) = "Sales Representative";
var_Items.CellValue(h0,5) = "Ms.";
var_Items.CellValue(h0,6) = "12/8/1948";
var_Items.CellValue(h0,7) = "5/1/1992";
var_Items.CellValue(h0,8) = "507-20th Ave. \\r\\nE.Apt. 2A";
var_Items.CellValue(h0,9) = "Seattle";
var_Items.CellValue(h0,10) = "WA";
var_Items.CellValue(h0,11) = "98122";
var_Items.CellValue(h0,12) = "USA";
var_Items.CellValue(h0,13) = "(206) 555-9857";
var_Items.CellValue(h0,14) = "5467";
var_Items.CellValue(h0,15) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)");
var_Items.CellValue(h0,16) = "Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\"" +
" Nancy is a member of ToastmastersInternational.";
var_Items.CellValue(h0,17) = 2;
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.PutItems(Grid1.GetItems(0),null);
}
</SCRIPT>
</BODY>
|
|
539
|
How do I arrange, format or layout the column's data on multiple levels or lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -1;
Grid1.DefaultItemHeight = 68;
Grid1.Columns.Add("EmployeeID").Visible = false;
Grid1.Columns.Add("LastName").Visible = false;
Grid1.Columns.Add("FirstName").Visible = false;
Grid1.Columns.Add("Handler").Visible = false;
var var_Column = Grid1.Columns.Add("Title");
var_Column.Visible = false;
var_Column.DisplayFilterButton = -1;
var var_Column1 = Grid1.Columns.Add("TitleOfCourtesy");
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = -1;
Grid1.Columns.Add("BirthDate").Visible = false;
Grid1.Columns.Add("HideDate").Visible = false;
Grid1.Columns.Add("Address").Visible = false;
Grid1.Columns.Add("City").Visible = false;
Grid1.Columns.Add("Region").Visible = false;
Grid1.Columns.Add("PostCode").Visible = false;
Grid1.Columns.Add("Country").Visible = false;
Grid1.Columns.Add("HomePage").Visible = false;
Grid1.Columns.Add("Extension").Visible = false;
Grid1.Columns.Add("Photo").Visible = false;
Grid1.Columns.Add("Notes").Visible = false;
Grid1.Columns.Add("ReportsTo").Visible = false;
var var_Column2 = Grid1.Columns.Add("Personal Info");
var_Column2.Def(32) = "18;18/(15:54,(2/1/4))";
var_Column2.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column2.Width = 196;
var var_Column3 = Grid1.Columns.Add("General Info");
var_Column3.Def(32) = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column3.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column3.Width = 512;
Grid1.Items.AddItem("");
Grid1.Items.AddItem("");
Grid1.Items.AddItem("");
Grid1.Items.AddItem("");
}
</SCRIPT>
</BODY>
|
|
538
|
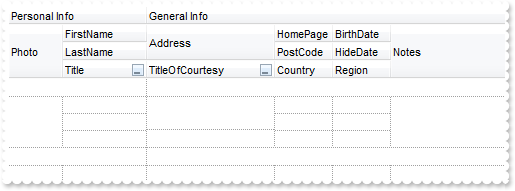
How do I arrange, format or layout the column's header on multiple levels or lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("EmployeeID").Visible = false;
Grid1.Columns.Add("LastName").Visible = false;
Grid1.Columns.Add("FirstName").Visible = false;
Grid1.Columns.Add("Handler").Visible = false;
var var_Column = Grid1.Columns.Add("Title");
var_Column.Visible = false;
var_Column.DisplayFilterButton = -1;
var var_Column1 = Grid1.Columns.Add("TitleOfCourtesy");
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = -1;
Grid1.Columns.Add("BirthDate").Visible = false;
Grid1.Columns.Add("HideDate").Visible = false;
Grid1.Columns.Add("Address").Visible = false;
Grid1.Columns.Add("City").Visible = false;
Grid1.Columns.Add("Region").Visible = false;
Grid1.Columns.Add("PostCode").Visible = false;
Grid1.Columns.Add("Country").Visible = false;
Grid1.Columns.Add("HomePage").Visible = false;
Grid1.Columns.Add("Extension").Visible = false;
Grid1.Columns.Add("Photo").Visible = false;
Grid1.Columns.Add("Notes").Visible = false;
Grid1.Columns.Add("ReportsTo").Visible = false;
var var_Column2 = Grid1.Columns.Add("Personal Info");
var_Column2.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column2.Width = 196;
var var_Column3 = Grid1.Columns.Add("General Info");
var_Column3.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column3.Width = 512;
}
</SCRIPT>
</BODY>
|
|
537
|
How can I select a cells like in excel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SingleSel = false;
Grid1.FullRowSelect = 1;
Grid1.Columns.Add("Column1").Selected = true;
Grid1.Columns.Add("Column2");
Grid1.Columns.Add("Column3").Selected = true;
var var_Items = Grid1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.CellValue(0,1) = 1;
var_Items.CellValue(0,2) = 2;
var_Items.DefaultItem = var_Items.AddItem(3);
var_Items.CellValue(0,1) = 4;
var_Items.CellValue(0,2) = 5;
var_Items.DefaultItem = var_Items.AddItem(6);
var_Items.CellValue(0,1) = 7;
var_Items.CellValue(0,2) = 8;
}
</SCRIPT>
</BODY>
|
|
536
|
How can I select a multiple column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SingleSel = false;
Grid1.FullRowSelect = 1;
Grid1.Columns.Add("Column1").Selected = true;
Grid1.Columns.Add("Column2");
Grid1.Columns.Add("Column3").Selected = true;
var var_Items = Grid1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.CellValue(0,1) = 1;
var_Items.CellValue(0,2) = 2;
var_Items.DefaultItem = var_Items.AddItem(3);
var_Items.CellValue(0,1) = 4;
var_Items.CellValue(0,2) = 5;
var_Items.DefaultItem = var_Items.AddItem(6);
var_Items.CellValue(0,1) = 7;
var_Items.CellValue(0,2) = 8;
Grid1.Items.SelectAll();
}
</SCRIPT>
</BODY>
|
|
535
|
How can I select a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SingleSel = false;
Grid1.FullRowSelect = 1;
Grid1.Columns.Add("Column1").Selected = true;
Grid1.Columns.Add("Column2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("One"),1) = "One";
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem("Two"),1) = "Two";
Grid1.Items.SelectAll();
}
</SCRIPT>
</BODY>
|
|
534
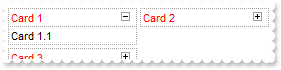
|
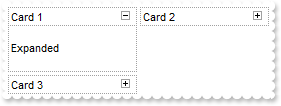
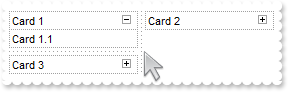
How can I collapse all cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 64;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.CollapseAllCards();
}
</SCRIPT>
</BODY>
|
|
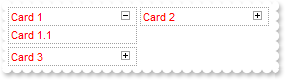
533
|
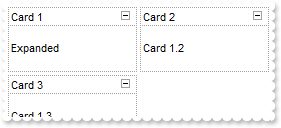
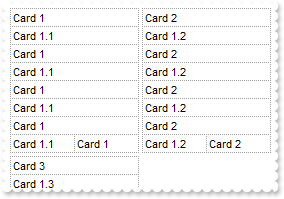
How can I expand all cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 64;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandAllCards();
}
</SCRIPT>
</BODY>
|
|
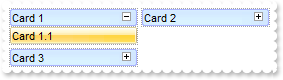
532
|
How can I expand or collapse a card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 64;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Expanded";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
531
|
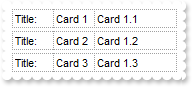
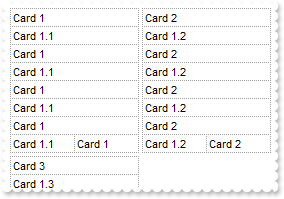
How can I format or arrange the data being displayed in the card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HasButtons = 0;
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ItemsAllowSizing = true;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,5) = "(\"Title:\",0),1";
Grid1.ViewModeOption(1,4) = "";
Grid1.ViewModeOption(1,2) = 164;
Grid1.ViewModeOption(1,3) = 18;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
530
|
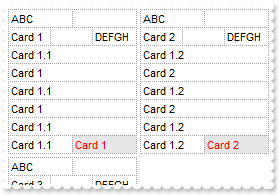
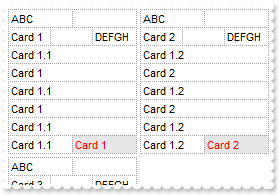
How can I format or arrange the data being displayed in the card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ItemsAllowSizing = true;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "(\"ABC\",2)/(0,3,\"DEFGH\")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)";
Grid1.ViewModeOption(1,5) = "";
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
529
|
How can I hide the tilte for the cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ItemsAllowSizing = true;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "0/1/0/1/0/1/0/1,0";
Grid1.ViewModeOption(1,5) = "";
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
528
|
How can I display resizing lines between cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ItemsAllowSizing = true;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,14) = true;
Grid1.ViewModeOption(1,15) = true;
Grid1.ViewModeOption(1,9) = 8;
Grid1.ViewModeOption(1,10) = 8;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
527
|
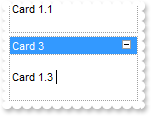
How can edit the text in the card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 64;
Grid1.Columns.Add("Column 1").Editor.EditType = 1;
Grid1.Columns.Add("Column 2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
526
|
How can I change the height of the card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 64;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
525
|
How can I display the cards from top to bottom

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,11) = false;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
524
|
How do I change the background color for a specified card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
var_Items.ItemForeColor(var_Items.FocusItem) = 255;
}
</SCRIPT>
</BODY>
|
|
523
|
How do I change the visual aspect for a specified card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
var_Items.ItemBackColor(var_Items.FocusItem) = 16777216;
}
</SCRIPT>
</BODY>
|
|
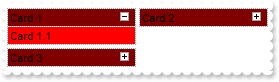
522
|
How do I change the background color for a specified card

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
var_Items.ItemBackColor(var_Items.FocusItem) = 255;
}
</SCRIPT>
</BODY>
|
|
521
|
Is there any way to specify the foreground color for the title of the cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,7) = 255;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
520
|
Is there any way to specify the foreground color for all cards, including its title

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ForeColor = 255;
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
519
|
How can I change the visual appearance for all cards, including the title

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,8) = 16777216;
Grid1.ViewModeOption(1,6) = 33554432;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
518
|
Is there any way to specify the background color for all cards, including its title

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,8) = 255;
Grid1.ViewModeOption(1,6) = 128;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
517
|
Is there any way to specify the background color for all cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,8) = 255;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
516
|
How can I specify the distance between cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,9) = 16;
Grid1.ViewModeOption(1,10) = 16;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
515
|
How can I resize the cards at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ItemsAllowSizing = true;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,14) = true;
Grid1.ViewModeOption(1,15) = true;
Grid1.ViewModeOption(1,9) = 8;
Grid1.ViewModeOption(1,10) = 8;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
var_Items.ExpandCard(var_Items.FocusItem) = true;
}
</SCRIPT>
</BODY>
|
|
514
|
How can show the grid lines for my cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ExpandOnDblClick = false;
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HasButtons = 0;
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
511
|
Is there any way to to specify the number of cards being displayed from letf to right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,12) = 3;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,2) = 0;
Grid1.ViewModeOption(1,3) = 36;
Grid1.ViewModeOption(1,12) = 2;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,2) = 0;
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
508
|
Is there any way to to specify the width of the cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,2) = 64;
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.HeaderVisible = false;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,0) = 8;
Grid1.ViewModeOption(1,1) = 8;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.ViewMode = 0;
Grid1.ViewModeOption(0,0) = 8;
Grid1.ViewModeOption(0,1) = 8;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 1.1";
var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "Item 1.2";
var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 1.3";
}
</SCRIPT>
</BODY>
|
|
505
|
How can I display my rows or items as a table

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.ViewMode = 0;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 1.1";
var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "Item 1.2";
var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 1.3";
}
</SCRIPT>
</BODY>
|
|
504
|
How can I display my rows as cards

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.ViewMode = 1;
Grid1.ViewModeOption(1,4) = "1";
Grid1.ViewModeOption(1,3) = 36;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Card 1"),1) = "Card 1.1";
var_Items.CellValue(var_Items.AddItem("Card 2"),1) = "Card 1.2";
var_Items.CellValue(var_Items.AddItem("Card 3"),1) = "Card 1.3";
}
</SCRIPT>
</BODY>
|
|
503
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultEditorOption(20) = 0;
Grid1.DefaultEditorOption(21) = 0;
Grid1.DefaultEditorOption(22) = 0;
Grid1.DefaultEditorOption(23) = 0;
Grid1.DefaultEditorOption(24) = 0;
Grid1.DefaultEditorOption(25) = 0;
Grid1.DefaultEditorOption(26) = 0;
Grid1.DefaultEditorOption(27) = 0;
Grid1.Columns.Add("Edit").Editor.EditType = 1;
Grid1.Columns.Add("Edit").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(2),1) = 3;
}
</SCRIPT>
</BODY>
|
|
502
|
How can I expand predefined items in a drop down list editor as I type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("DropDown");
var_Column.Def(17) = 1;
var var_Editor = var_Column.Editor;
var_Editor.Option(38) = true;
var_Editor.EditType = 3;
var_Editor.DropDownAutoWidth = 0;
var_Editor.AddItem(1,"<b>CObject</b> class",1);
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1);
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2);
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1);
var_Editor.AddItem(4,"Exceptions",1);
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4);
var_Editor.AddItem(5,"File Services",2);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
501
|
How can I add an extra button to a date picker editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.DefaultItemHeight = 20;
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.ButtonWidth = 20;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|